

A buffer space would be nice, and thats where HSPACE and VSPACE come into play. For one thing, the text tends to be too close to the image.
#Wrap text around a text box, word for mac how to#
We have seen how to place an image and run text around it, but the aforementioned methods still dont have the layout elegance thats possible with a desktop publishing program. This text appears to the left of the image. Now the right-aligned image can be specified, and with the following code, the text will start at the top of the image and flow on the left side: You can create a buffer around an image by using HSPACE and VSPACE, but in this graphic, you can see that the space along the left side of the page can be problematic for your overall design. This text appears to the right of the image.
#Wrap text around a text box, word for mac code#
Therefore, this markup code stops the left-aligned image setting: Clear, as its name suggests, erases the alignment it specifies as its value. In this instance, the break element and its one attribute, Clear, come into use. You can even flow text around an image placed on the left side of the page and then make the text wrap around a different image placed on the right side. Thus, the following code will position the image to the right, with the text flowing neatly on the left side: The text flow problem in the previous paragraph isnt as evident when you use the Right or Left value, though. Fortunately, there is a better way to handle this that more closely resembles what you could do with a desktop publishing program. The rest will start below the image, creating a large white space.

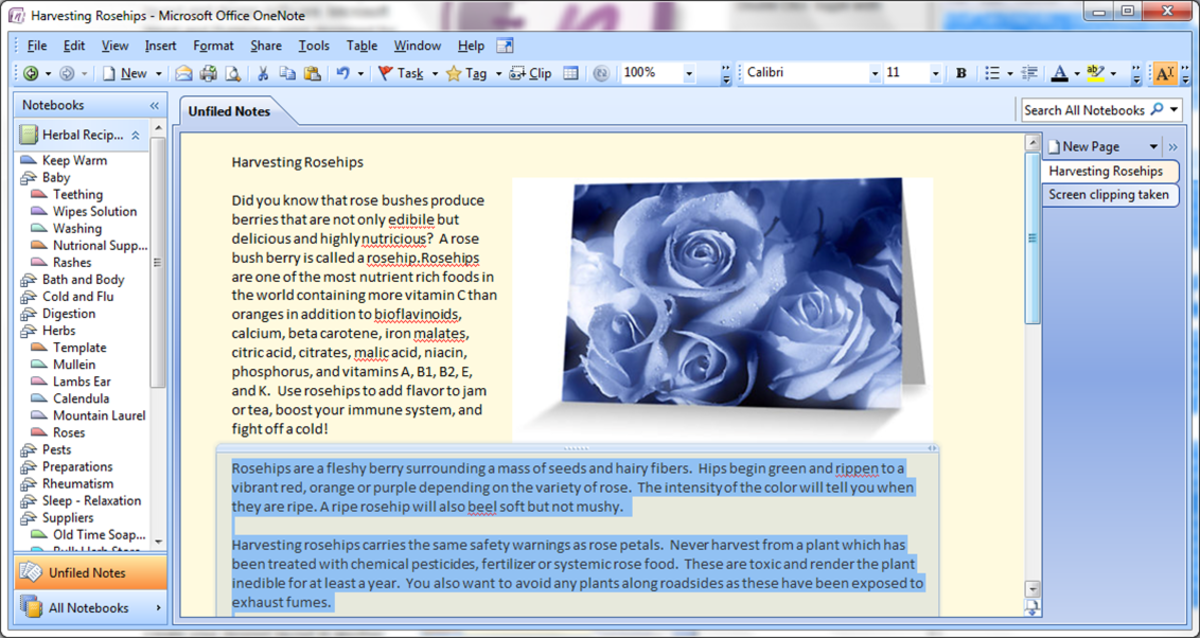
The first line of this text will be positioned at the top of the image. The default value is Bottom if no ALIGN value is set.Ĭode, such as the HTML elements and text we present in the following example, will cause the text within the block to display at the top of the image: The value you choose also will determine how the adjoining text flows around the image if the graphic is included in a block element, such as a paragraph, or in a headline, such as. You can position images on the page using the ALIGN attribute, and in this case, you can use the Top, Middle, or Bottom values, as well. But how do you make images and words cooperate? One of the first things you may want to do is place an image on the page. Use the markup code to flow text around images on opposite sides of your Web pages. Wrapping Text Around Images Wrap Words Around Images Search MS Office A-Z | Search Web Pages/ Design A-Z HTML- Text- Wrapping Text Around Images Home HTML Text Wrapping Text Around Images


 0 kommentar(er)
0 kommentar(er)
